AjaxSwatches Extension
Here’s the problem. The Magento 1.9.1.0 swatchlists on the product list pages (categories) are slow. Really slow.
A use-case: 30 products with a total of 145 child-products takes a whooping 7.92 seconds, compared to a page-load of 0.989 seconds with the swatches disabled.
This is with the caches enabled, but on a first request.
Also, results are recalculated when reloading the page with an active color-filter or when switching between list and grid-view.
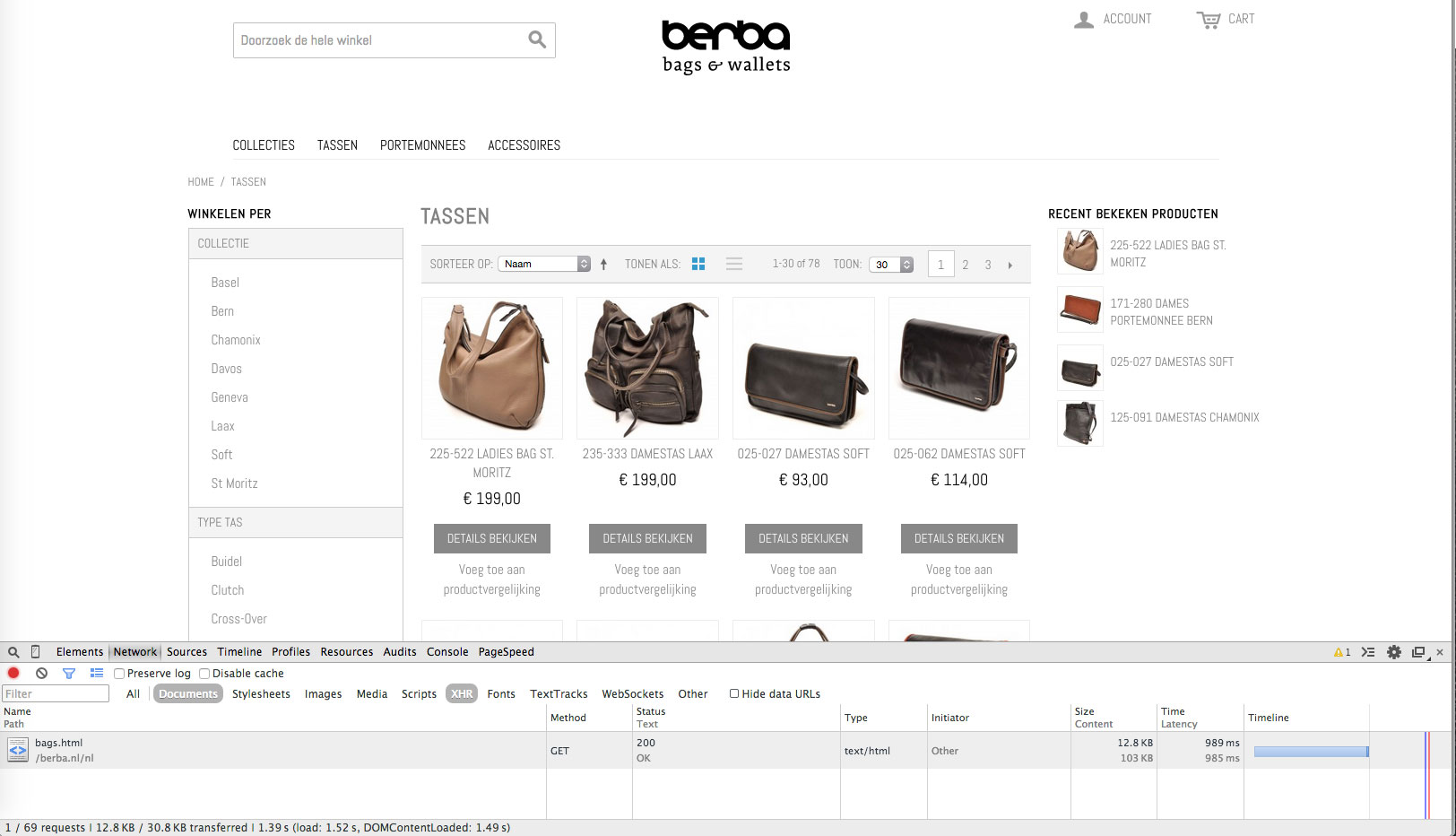
Here’s the page with swatches disabled (Time to first byte: 989ms):
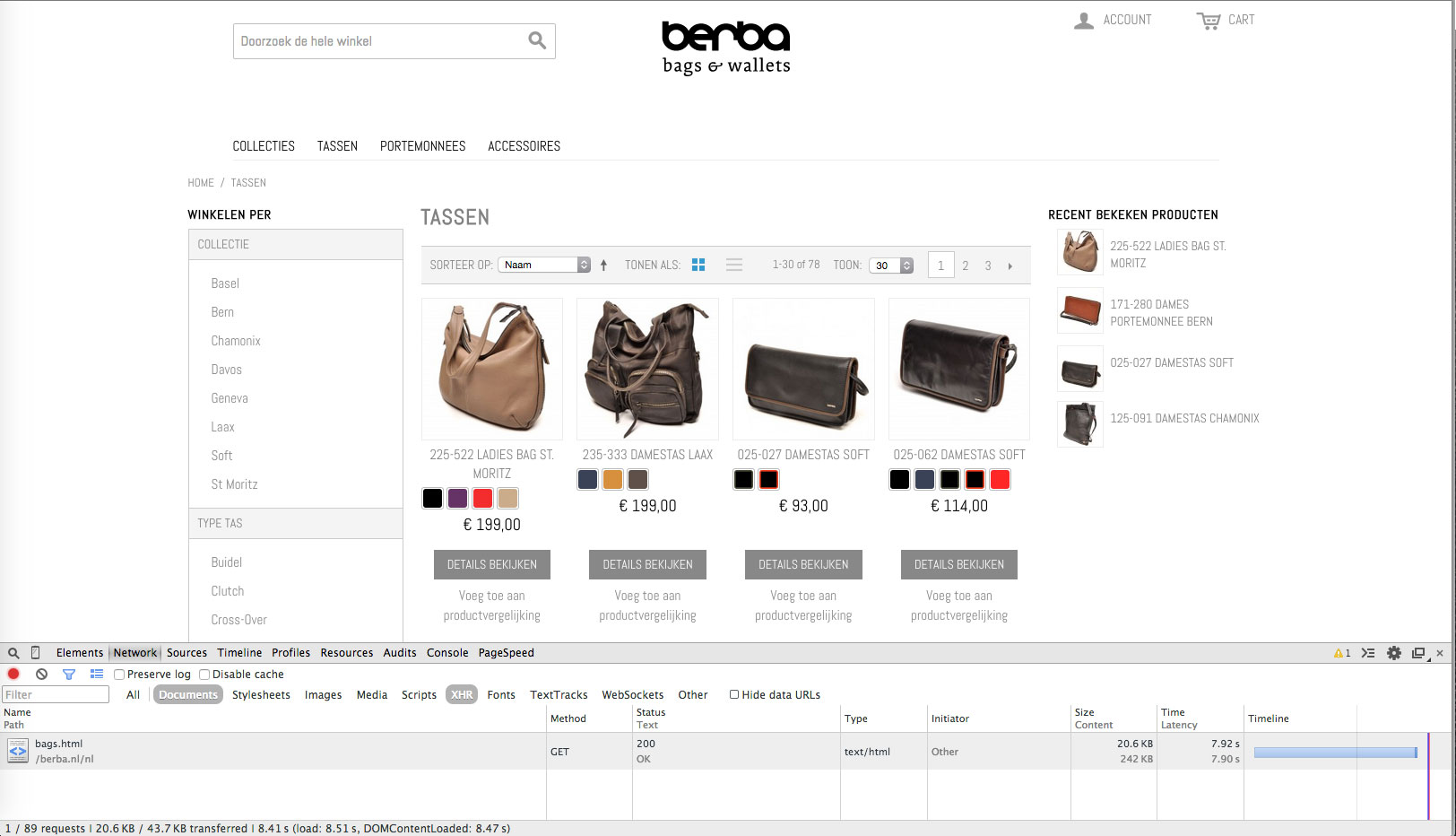
Here’s with default swatches enabled (Time to first byte: 7.92s):
Now here’s the fix: AjaxSwatches offloads the swatches to an ajax-request by sending all the product-ids from the page to an ajax-controller. The controller creates a cached-block for the generated html and one for the json-data. Because each and every product has it’s own cache-block the product is cached for each and every product-list you visit. Change a filter? Switch between grid and list? All products are already cached! Even if you switch between categories that contain (part of) the same products.
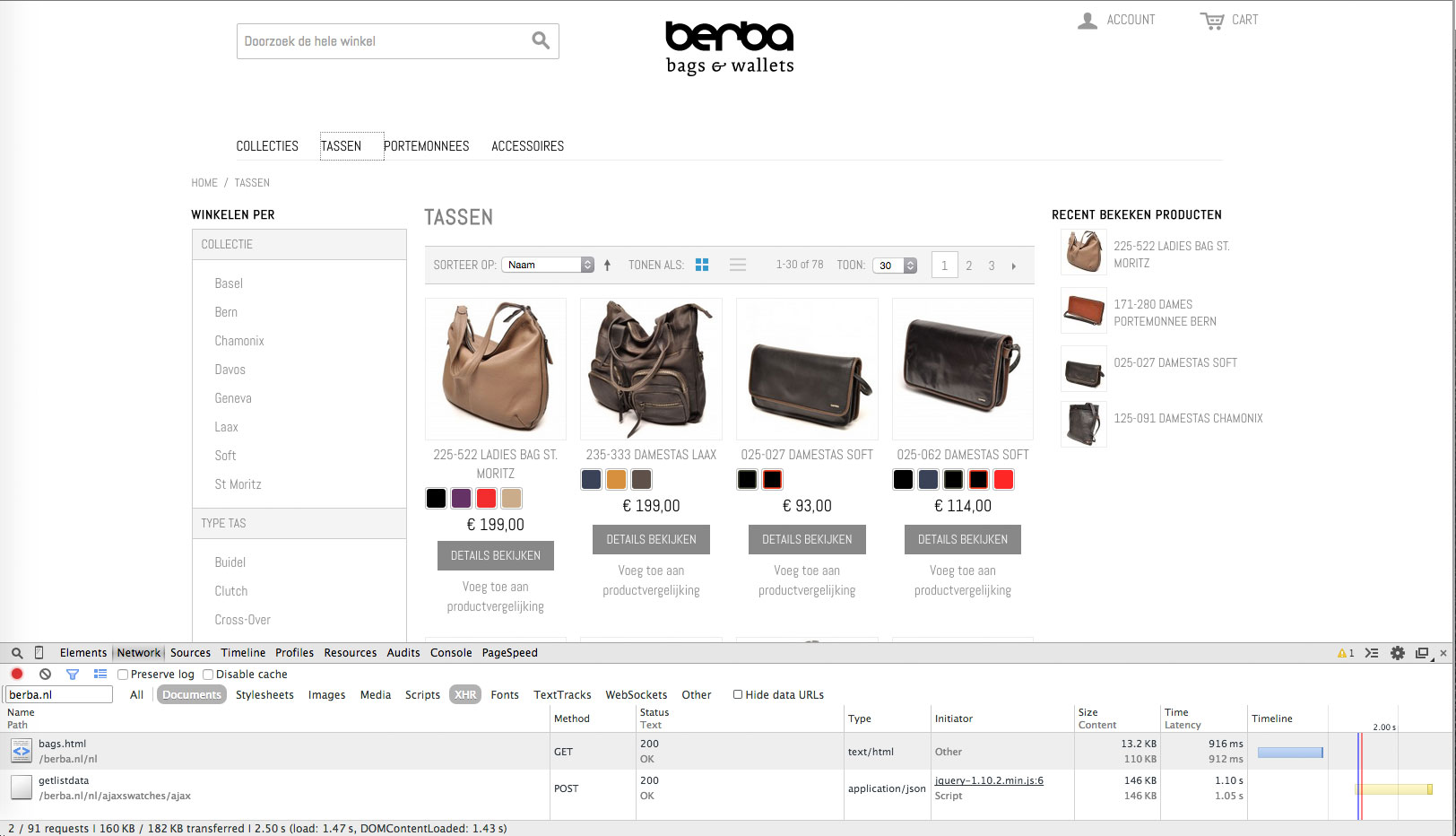
Here’s the result for the example-page above, again with the caches flushed before rendering (Time to first byte: 916ms):
So page-load has been reduced from ~ 8 seconds to 1 second. The swatches are delayed 1 second. The DomContentLoad time went down from 8.47 seconds to 1.43 seconds!
Cache impact on all product-lists containing same products:
And all products loaded in this view are cached for every other view where they are listed.
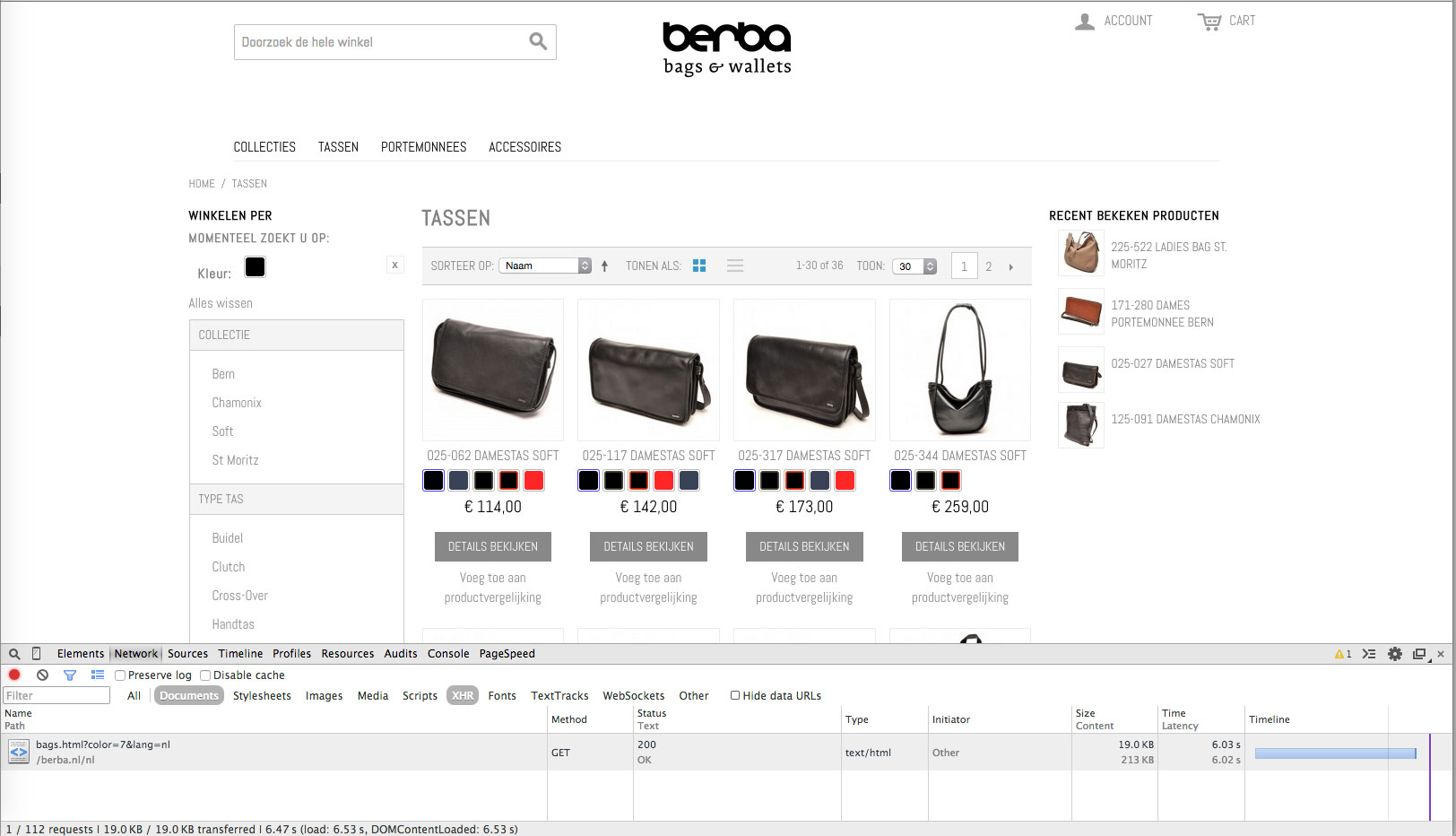
To compare, after loading the default bags category (in 8 seconds), filtering down to the color black results in another total load time of 6.47 seconds:

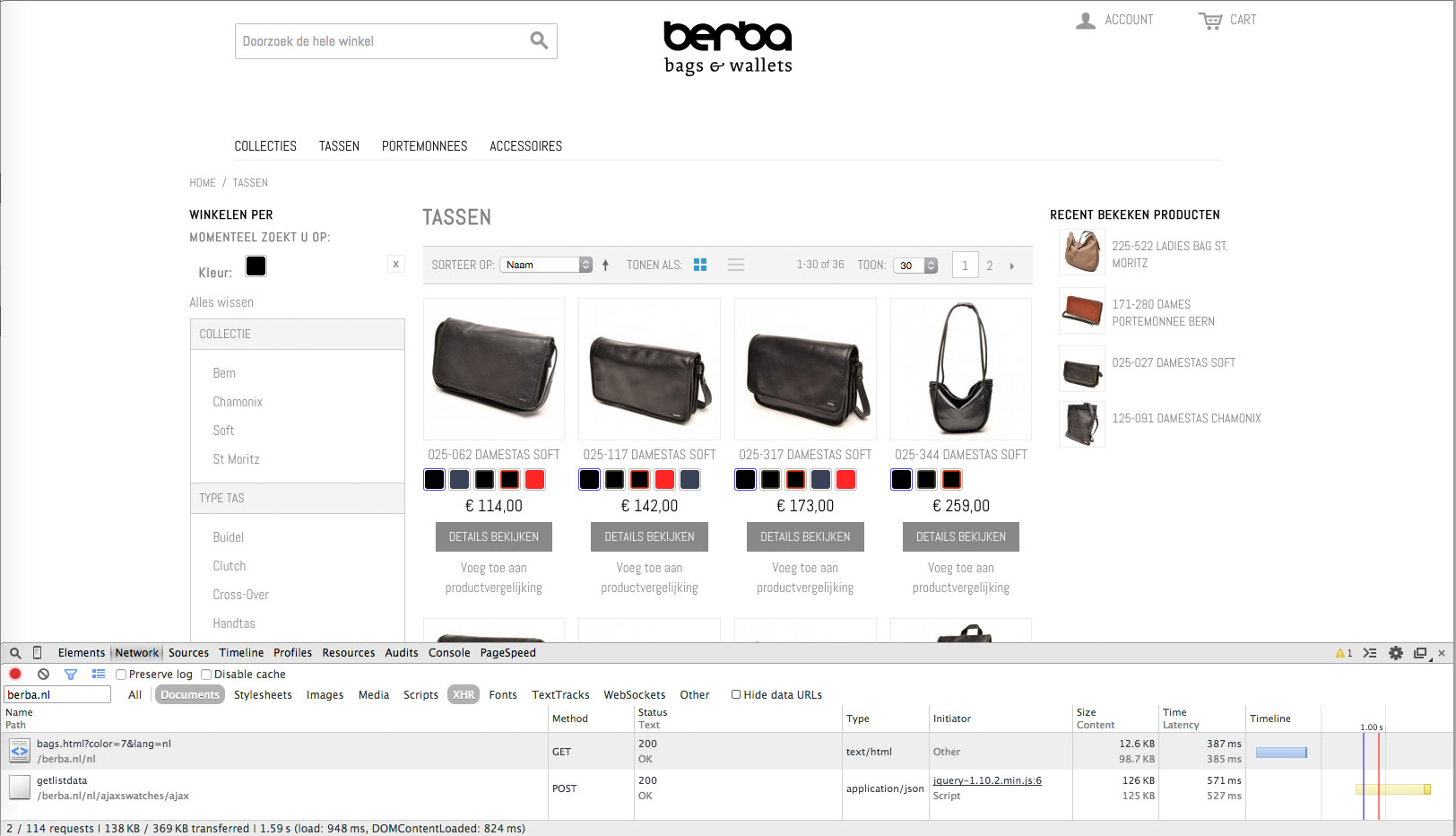
When using the ajaxSwatches after the first load of the bags category and applying the color filter it’s reduced to 1.59 seconds total load time: